DOM 简单介绍
DOM
文档对象模型 Document Object Model
JS 代码操作标签
DOM 树的概念
所有的标签都可以称之为是节点
Javascript 可以通过 DOM 创建动态的 HTML
Javascript 能够改变页面中的所有 HTML 元素
Javascript 能够改变页面中的所有 HTML 属性
Javascript 能够改变页面中的所有 CSS 样式
Javascript 能够改变页面中的所有事件作出反应
DOM 操作需要 document 起手
查找标签
命名规范
命名规范——当你用变量名指代标签对象的时候,一般情况下推荐写成 xxxEle
直接查找
document.getElementById("d2");
document.getElementsByClassName("c1");
document.getElementsByTagName("p");
间接查找
let divEle = document.getElementById("d2");
divEle.parentElement;
divEle.children;
divEle.firstChild;
divEle.lastChild;
divEle.nextElementSibling;
divEle.previousElementSibling;
节点操作,创建标签
img 标签
let divEle2 = document.getElementById("d2");
let imgEle = document.createElement("img");
imgEle.src = "04-奥特曼.jpg";
imgEle.alt = "奥特曼";
imgEle.setAttribute("name", "aoteman");
divEle2.appendChild(imgEle);

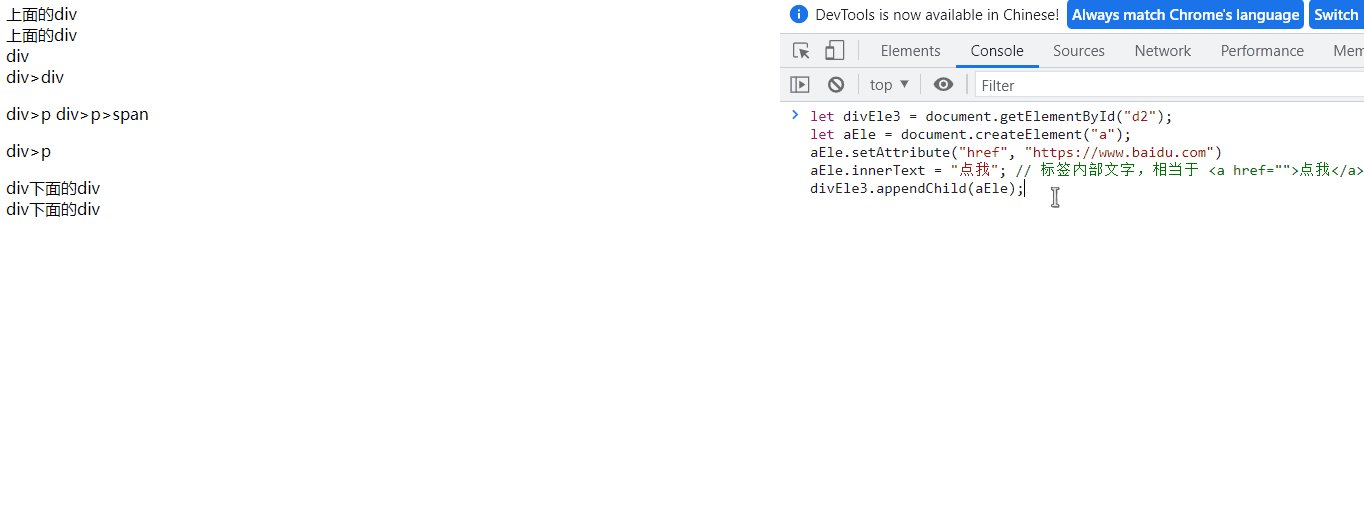
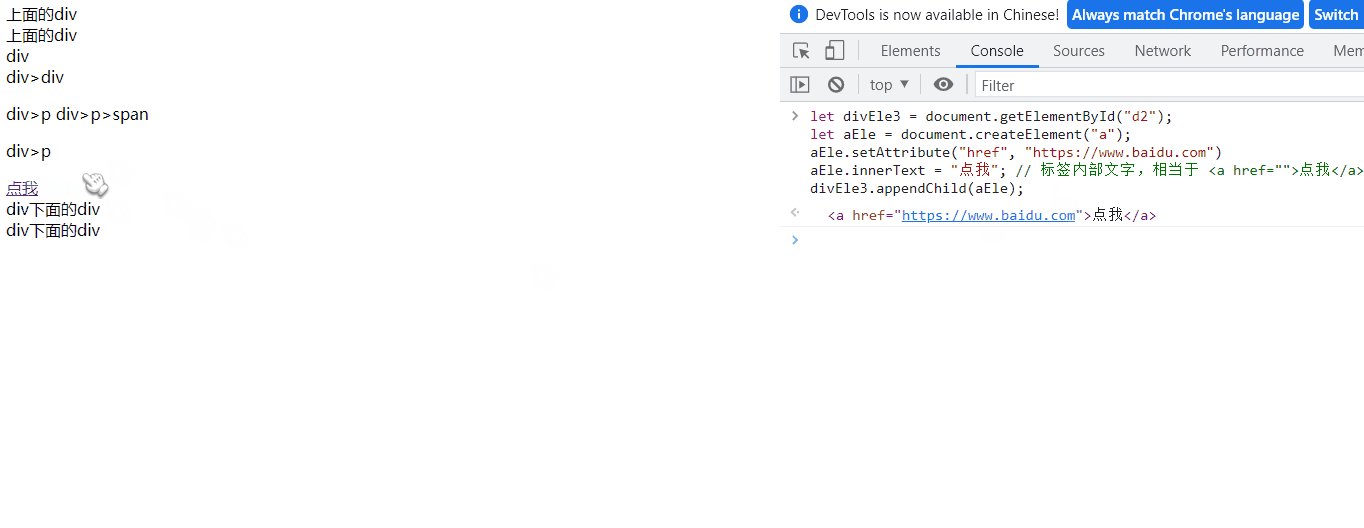
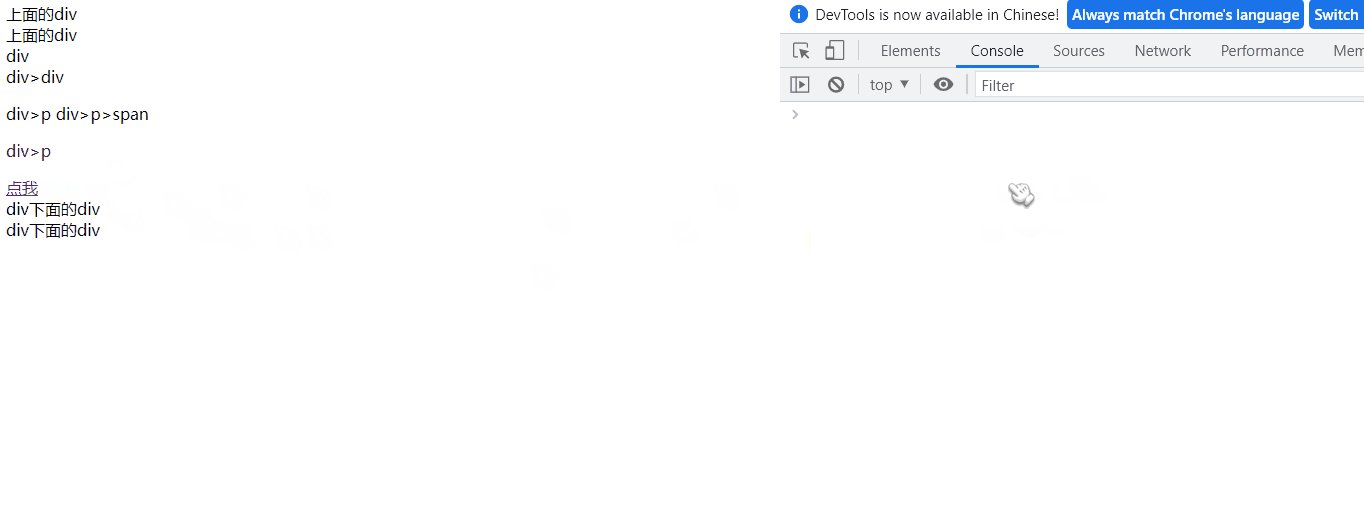
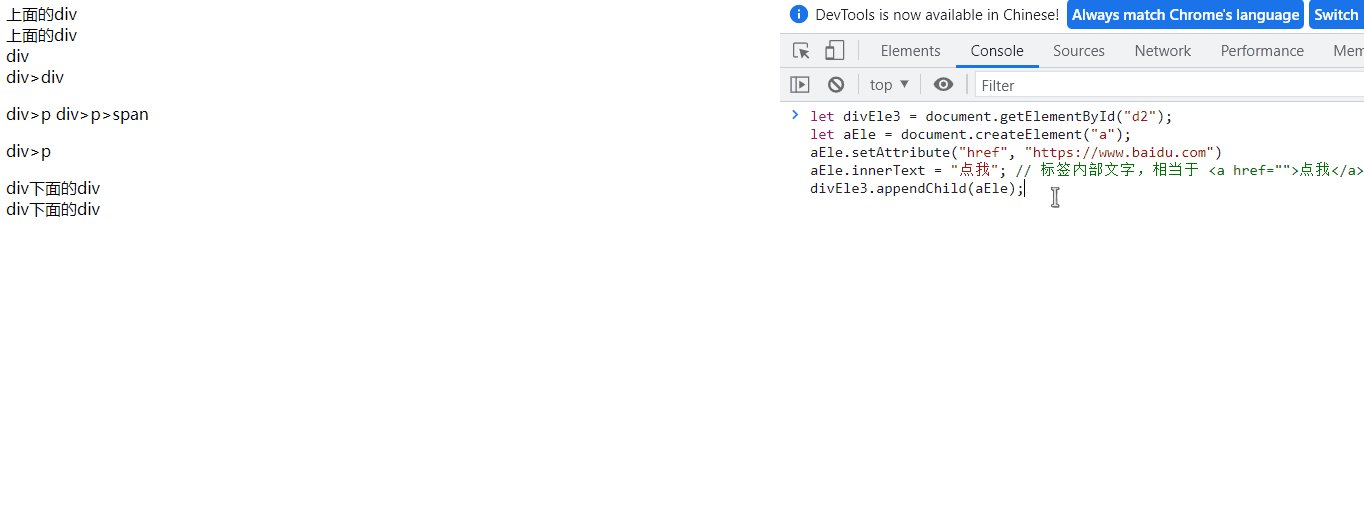
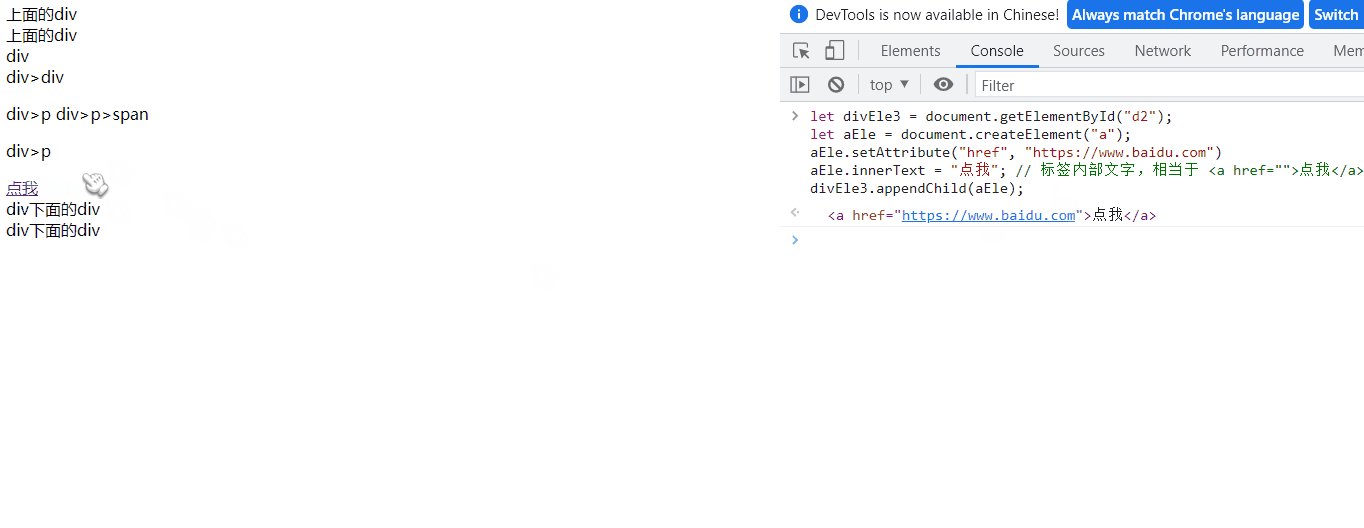
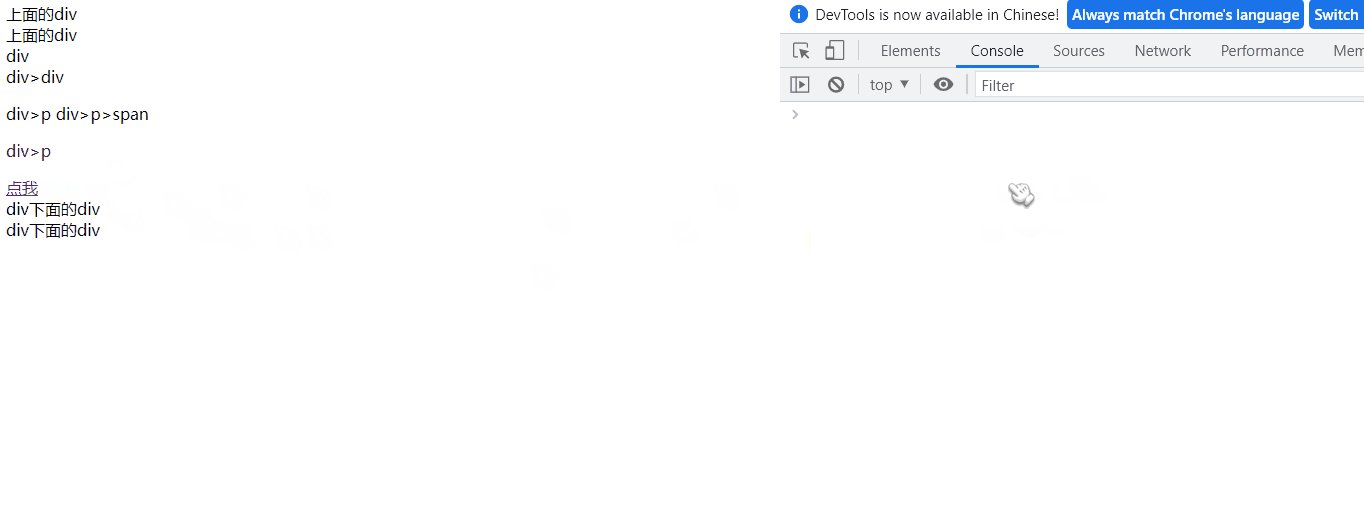
a 标签
let divEle3 = document.getElementById("d2");
let aEle = document.createElement("a");
aEle.setAttribute("href", "https://www.baidu.com")
aEle.innerText = "点我";
divEle3.appendChild(aEle);

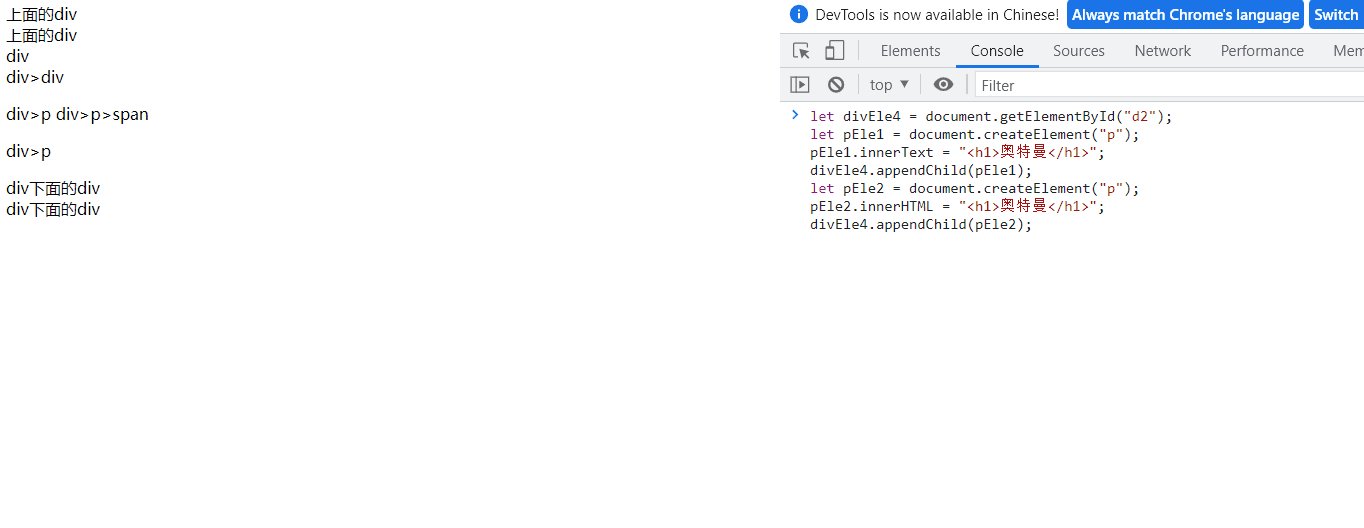
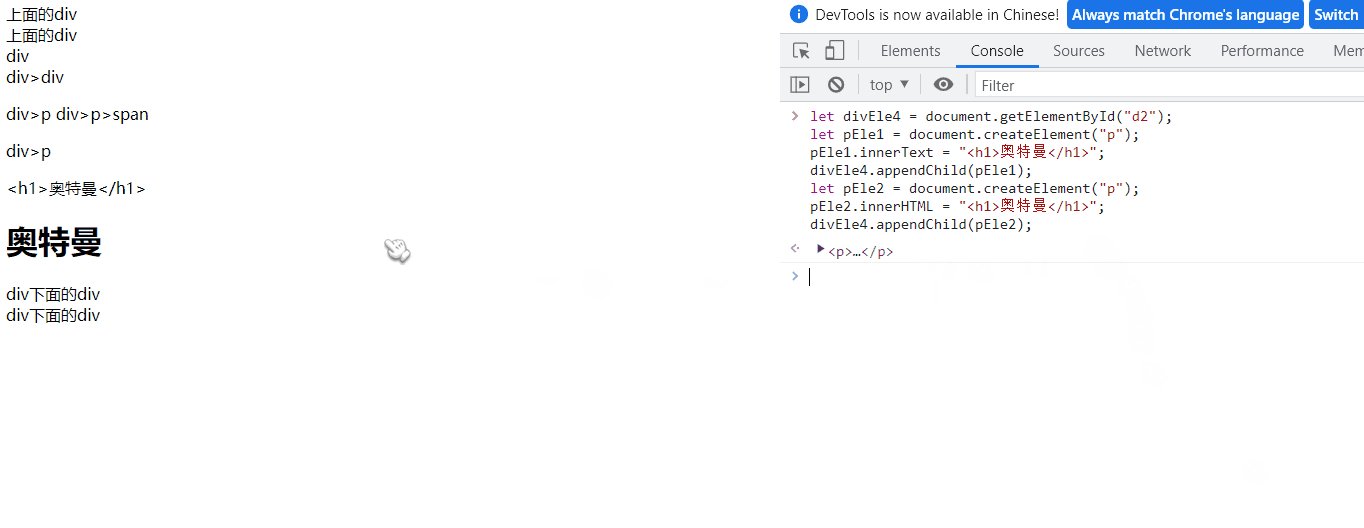
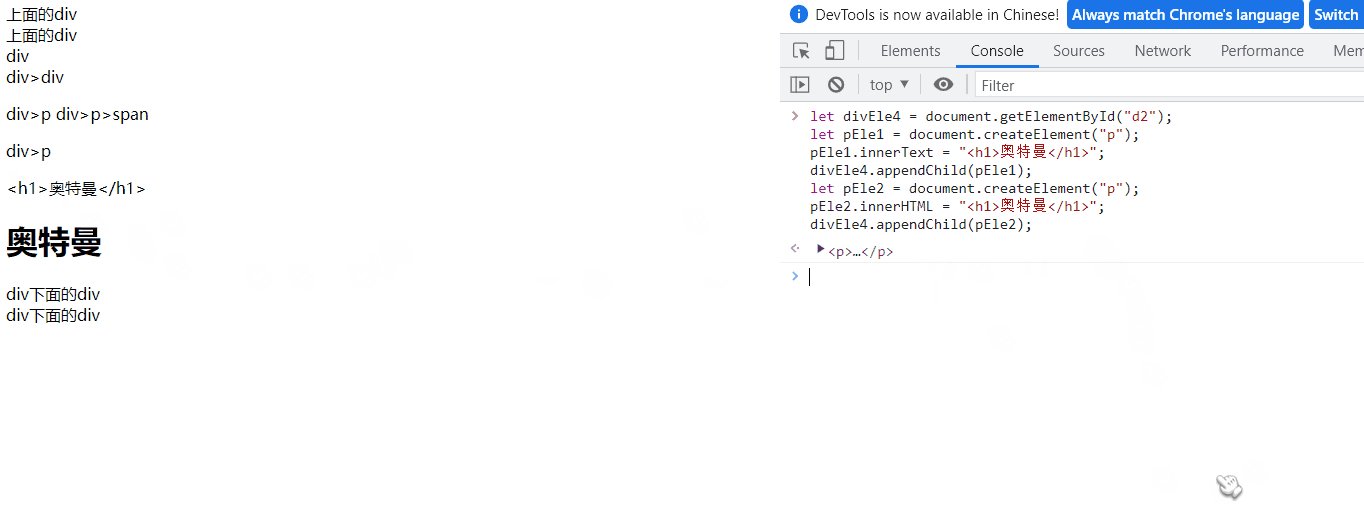
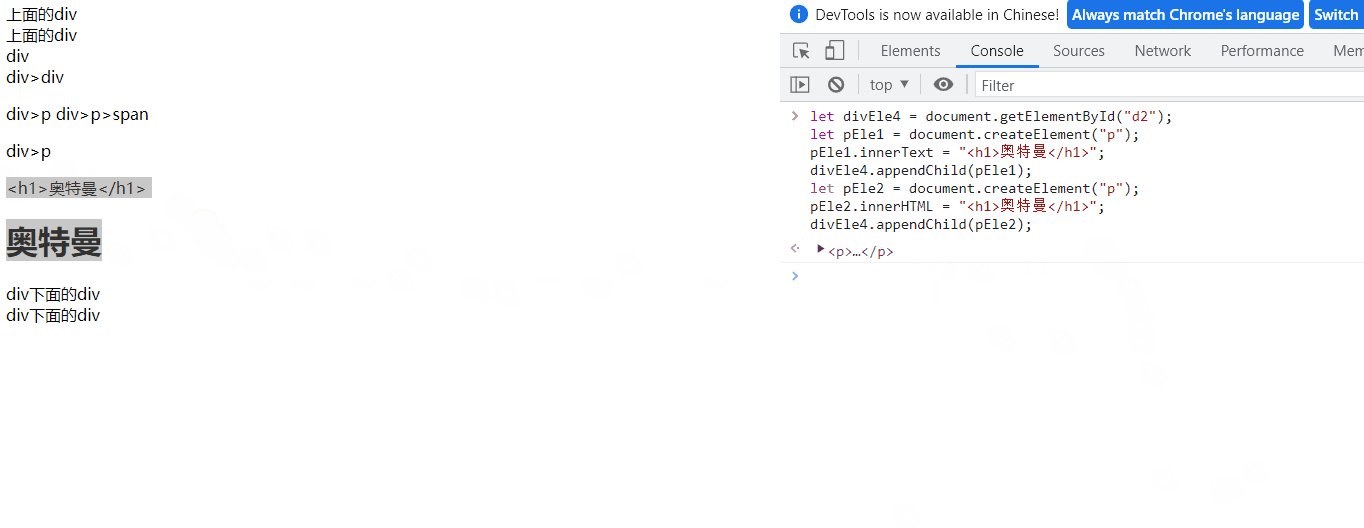
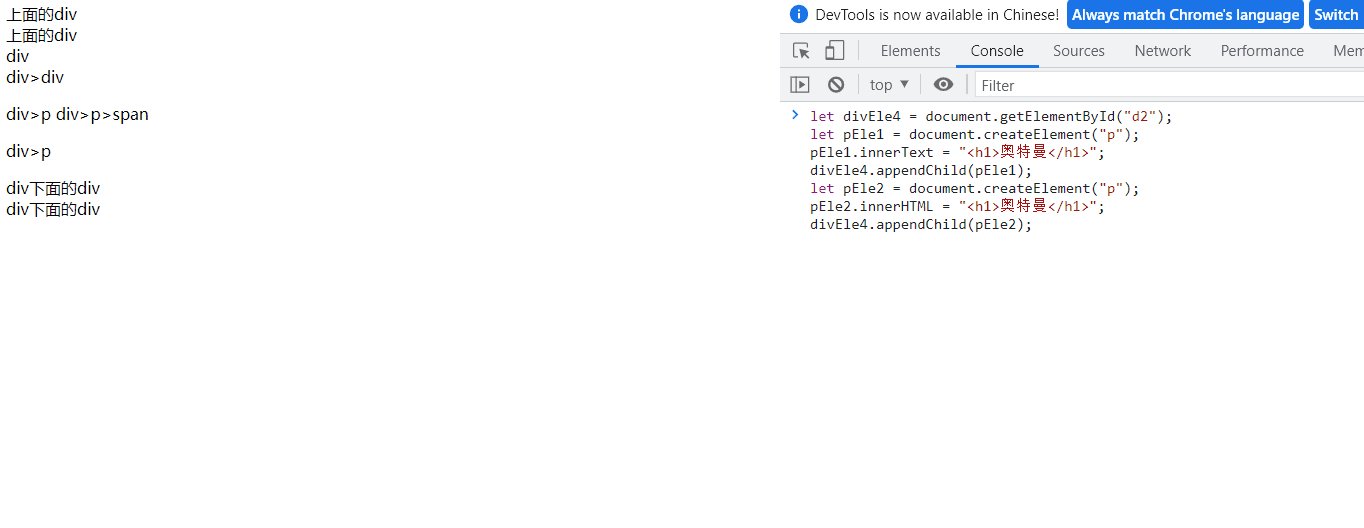
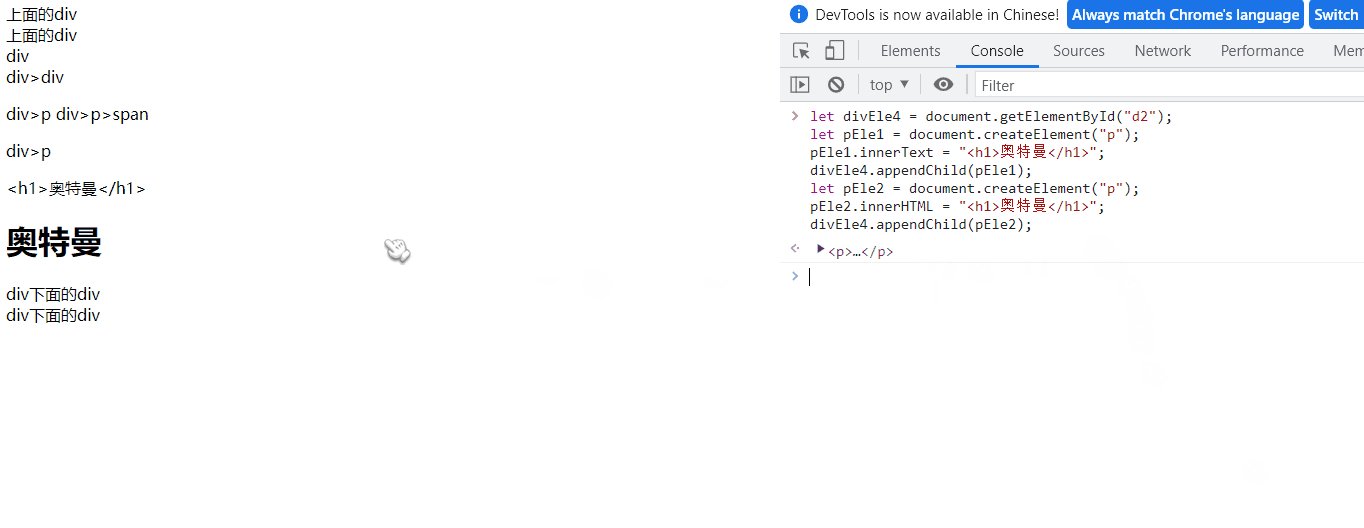
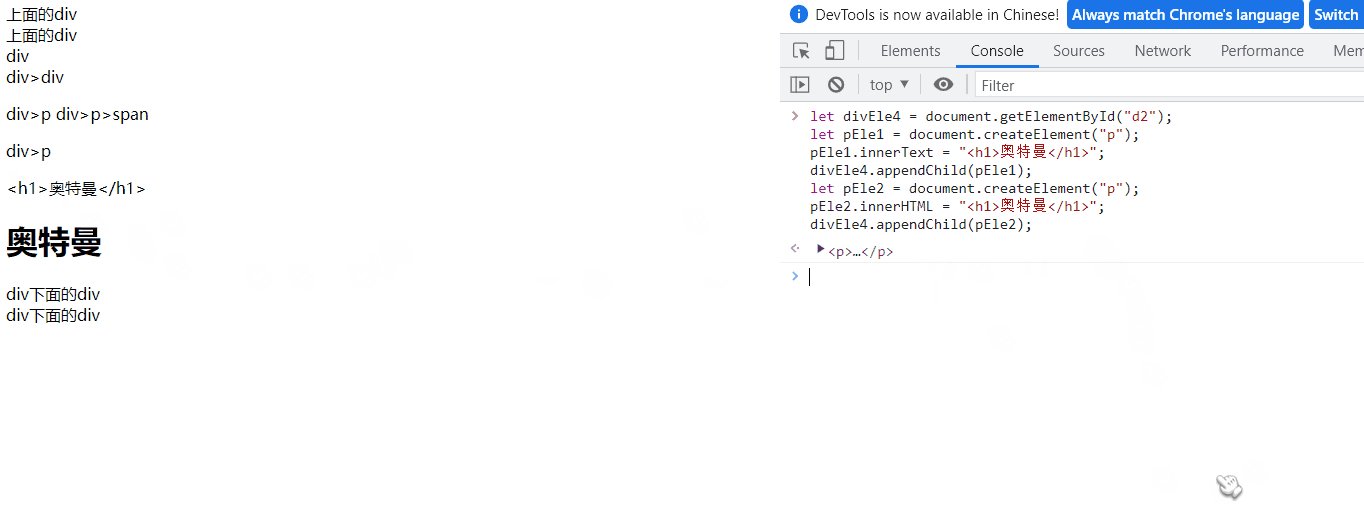
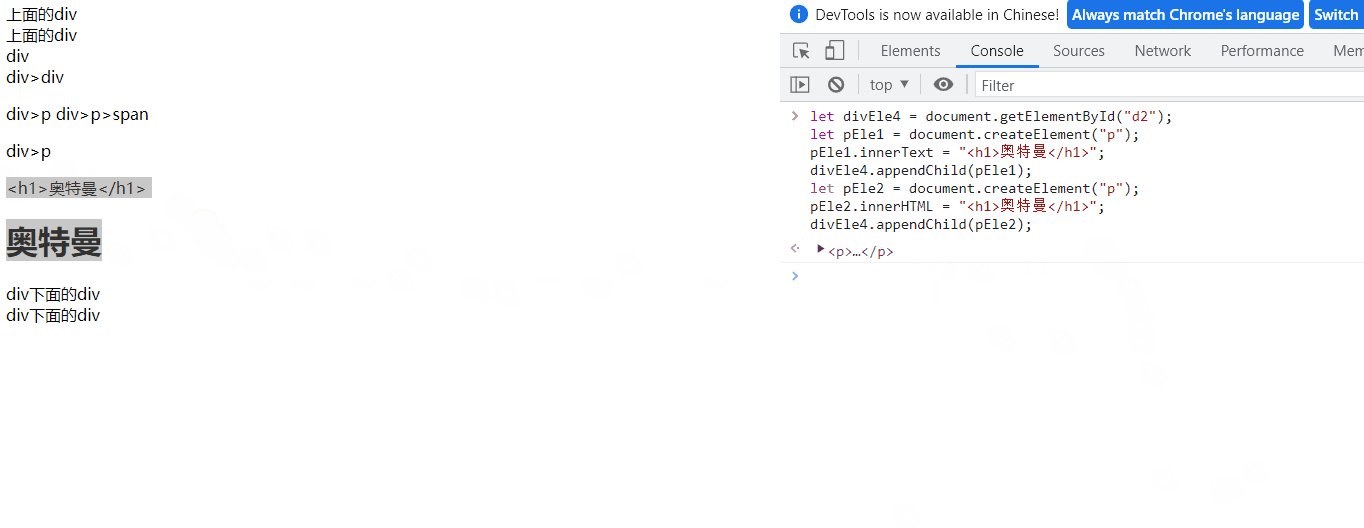
innerText 和 innerHTML 的区别
let divEle4 = document.getElementById("d2");
let pEle1 = document.createElement("p");
pEle1.innerText = "<h1>奥特曼</h1>";
divEle4.appendChild(pEle1);
let pEle2 = document.createElement("p");
pEle2.innerHTML = "<h1>奥特曼</h1>";
divEle4.appendChild(pEle2);

获取值操作
let inputEle = document.getElementById("i1");
inputEle.value;
let fileEle = document.getElementById("i2");
fileEle.value;
fileEle.files[0];
class 操作
let divEle5 = document.getElementById("d1")
divEle5.classList;
divEle5.classList.remove("bt_red")
divEle5.classList.add("bt_red");
divEle5.classList.contains("c1");
divEle5.classList.toggle("bt_red");
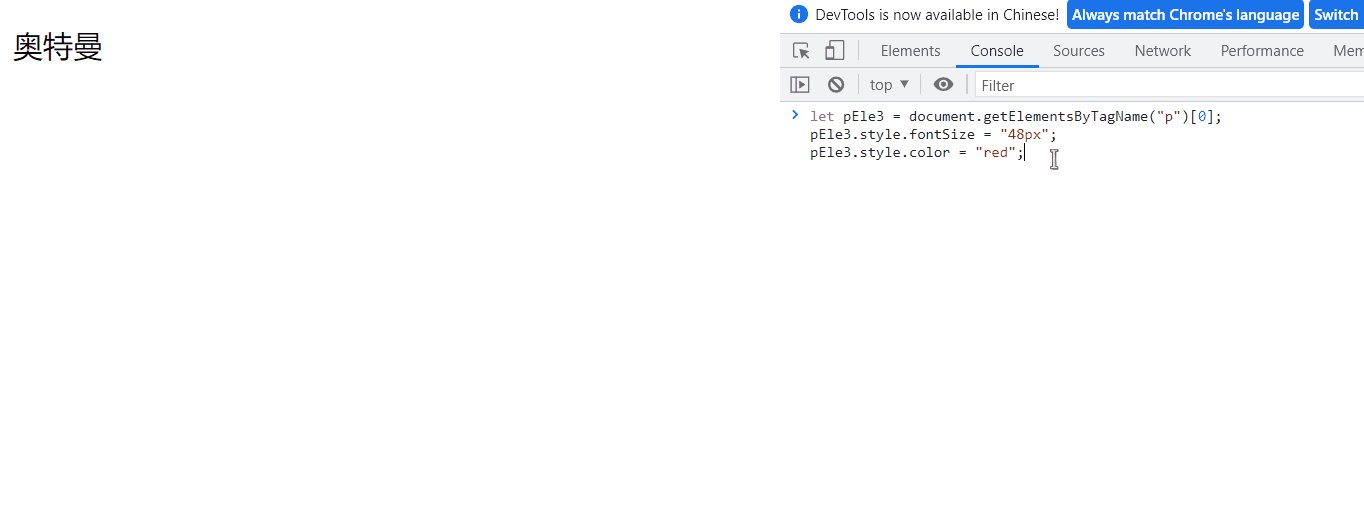
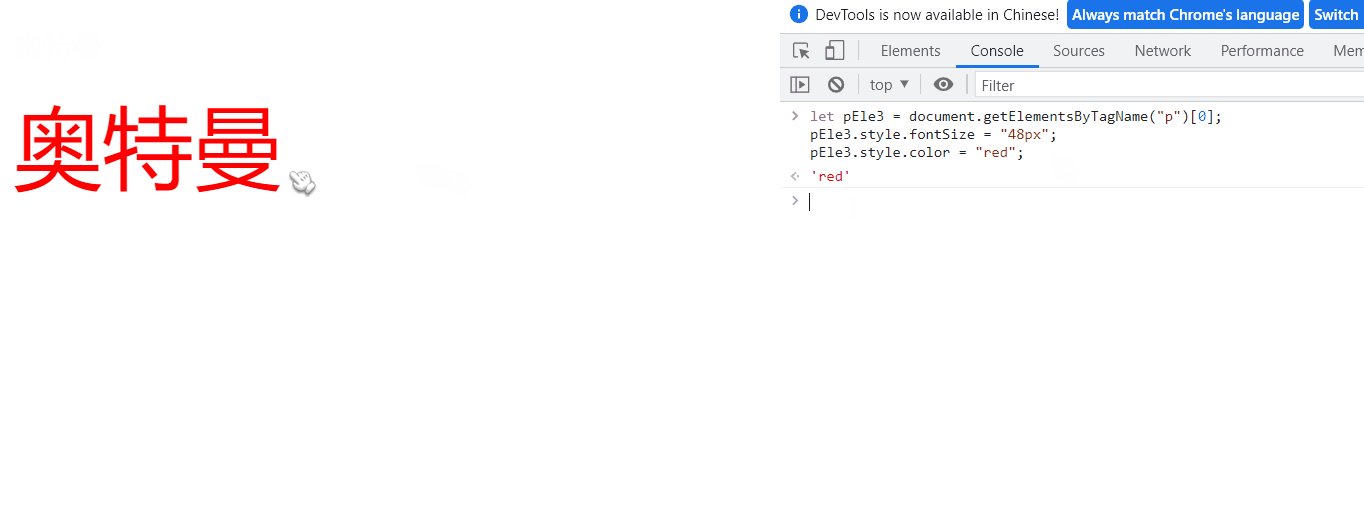
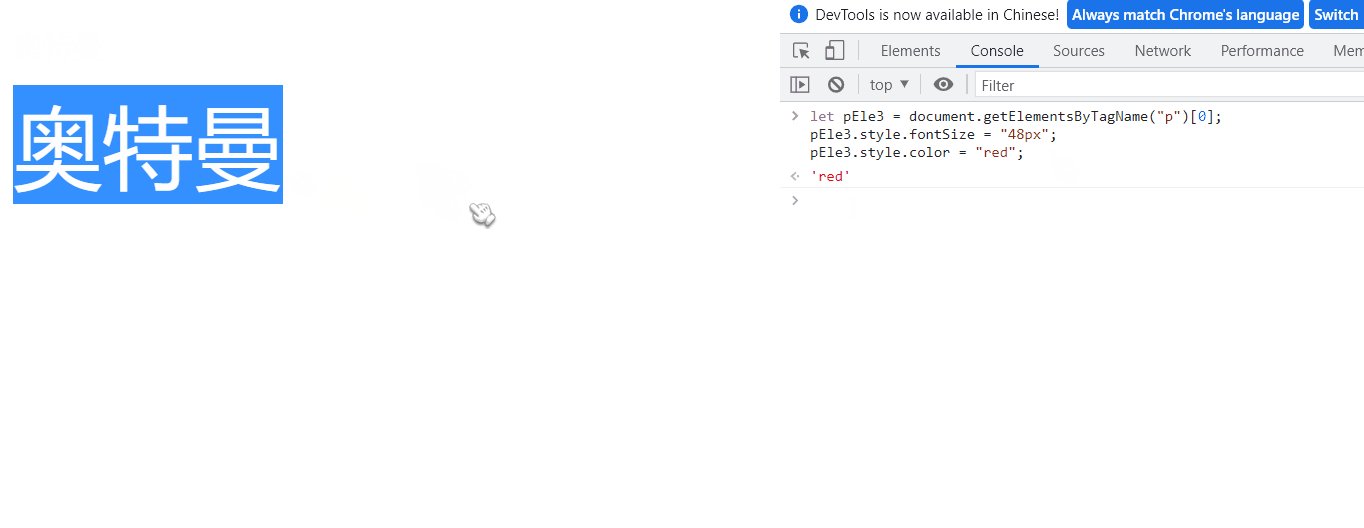
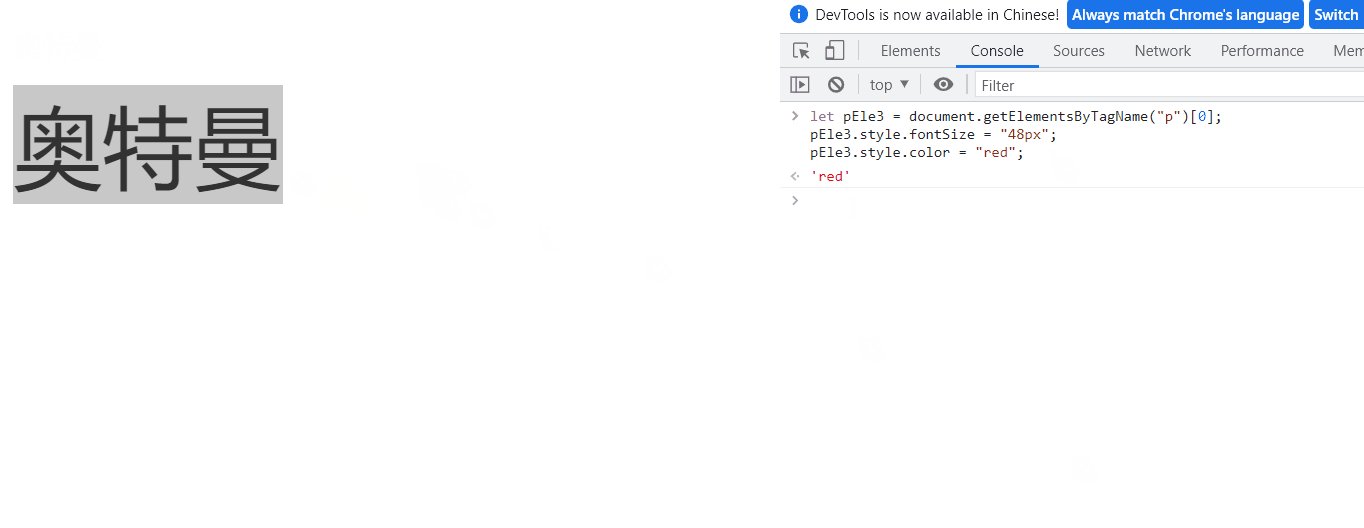
CSS 操作
let pEle3 = document.getElementsByTagName("p")[0];
pEle3.style.fontSize = "48px";
pEle3.style.color = "red";

事件
两种绑定方式
第一种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button onclick="func1()">点我!!</button>
<script>
function func1() {
alert("123");
}
</script>
</body>
</html>
第二种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button>点我!!</button>
<script>
let btnEle = document.getElementsByTagName("button")[0];
btnEle.onclick = function () {
alert("asd");
}
</script>
</body>
</html>

开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 400px;
height: 400px;
border-radius: 50%;
}
.bt_red {
background-color: red;
}
.bt_green {
background-color: green;
}
</style>
</head>
<body>
<div class="bt_red bt_green"></div>
<button>开关灯</button>
<script>
let divEle = document.getElementsByTagName("div")[0];
let btnEle = document.getElementsByTagName("button")[0];
btnEle.onclick = function func1() {
divEle.classList.toggle("bt_green");
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="输入用户名" id="d1">
<script>
let inputEle1 = document.getElementById("d1");
inputEle1.onfocus = function () {
inputEle1.value = "";
}
inputEle1.onblur = function () {
inputEle1.value = "输入用户名";
}
</script>
</body>
</html>

实时展示当地时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button {
margin-top: 10px;
}
#btn1 {
margin-right: 20px;
}
</style>
</head>
<body>
<input type="text" value="">
<br>
<button id="btn1">开始</button>
<button id="btn2">停止</button>
<script>
let inputEle = document.getElementsByTagName("input")[0];
let btnEle1 = document.getElementById("btn1");
let btnEle2 = document.getElementById("btn2");
let t = null
function showTime() {
inputEle.value = new Date().toLocaleString();
}
btnEle1.onclick = function func1() {
if (!t) {
t = setInterval(showTime, 1000);
}
}
btnEle2.onclick = function () {
clearInterval(t);
t = null;
}
</script>
</body>
</html>

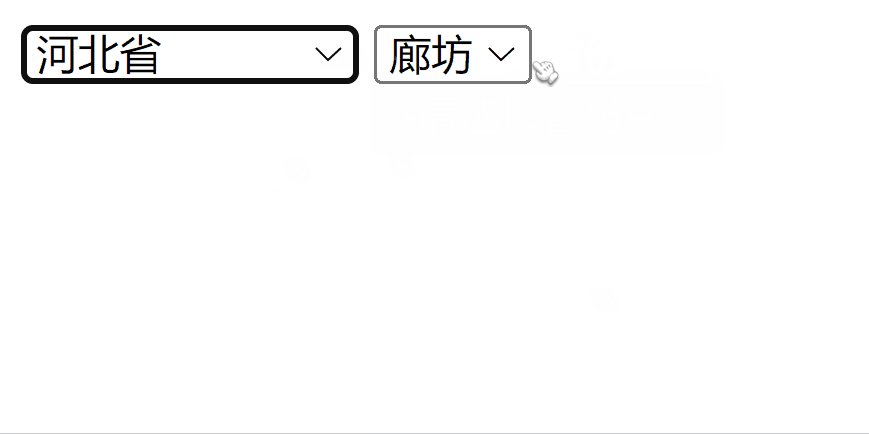
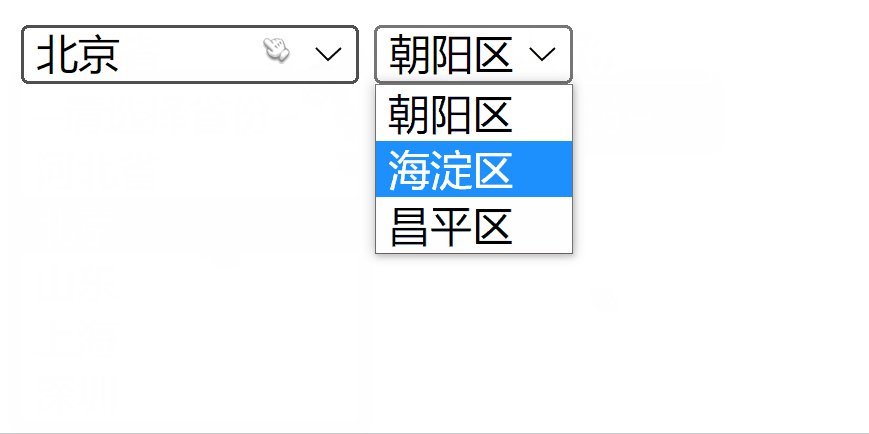
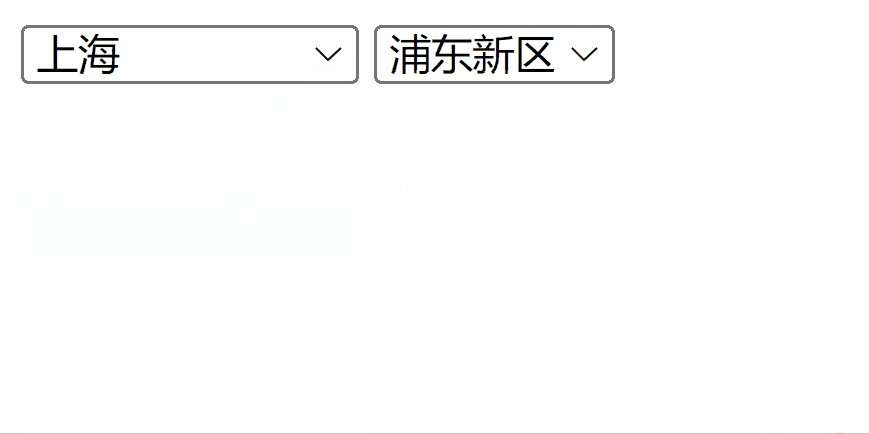
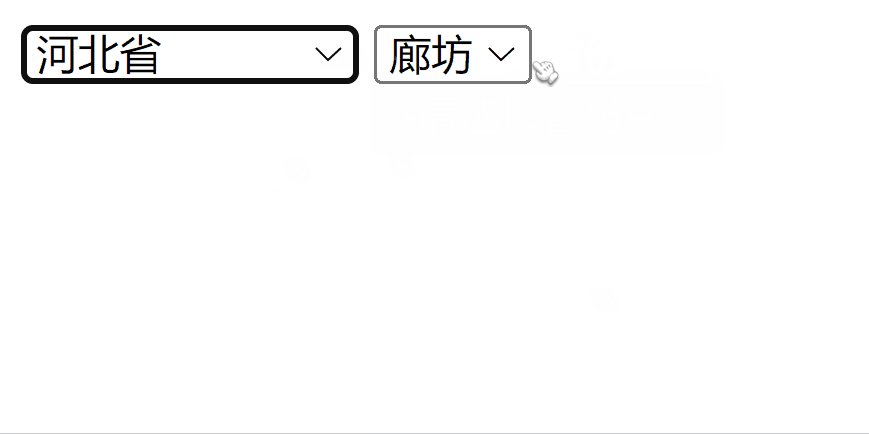
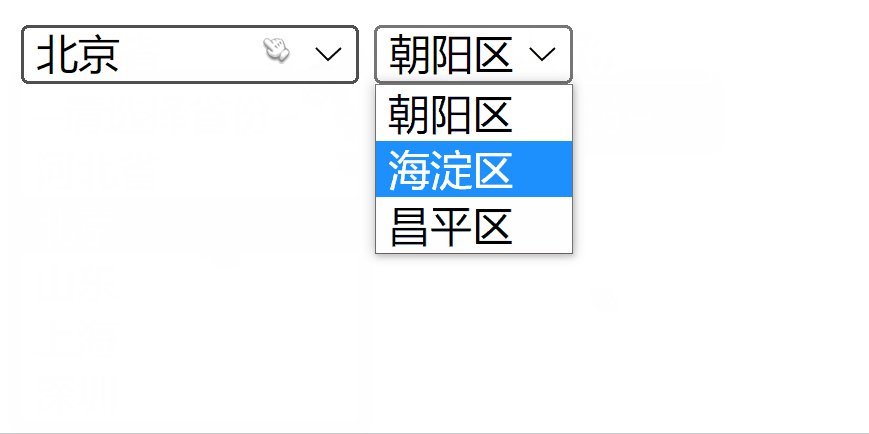
省市联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="province" id="s1">
<option value="" disabled selected>--请选择省份--</option>
</select>
<select name="city" id="s2">
<option value="" disabled selected>--请选择省份--</option>
</select>
<script>
let provinceEle = document.getElementById("s1");
let cityEle = document.getElementById("s2");
data = {
"河北省":["廊坊","邯郸","唐山"],
"北京":["朝阳区","海淀区", "昌平区"],
"山东":["威海市","烟台市","日照"],
"上海":["浦东新区", "静安区","黄浦区"],
"深圳":["南山区","宝安区","福田区"]
};
for (let key in data) {
let optEle = document.createElement("option");
optEle.value = key;
optEle.innerText = key;
provinceEle.appendChild(optEle);
}
provinceEle.onchange = function () {
let province = provinceEle.value;
cityEle.innerHTML = "";
for (let cityNum in data[province]) {
let optEle = document.createElement("option");
optEle.value = data[province][cityNum];
optEle.innerText = data[province][cityNum];
cityEle.appendChild(optEle);
}
}
</script>
</body>
</html>