HTML 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="gbk">
<title>博客页面搭建</title>
<link rel="stylesheet" href="08-博客页面搭建.css">
</head>
<body>
<div class="blog_user clearfix">
<div class="blog_photo">
<img src="06-奥特曼.jpg" alt="头像">
</div>
<div class="user_msg">
<div class="username">
<h2>世界的隐喻</h2>
</div>
<div class="user_data">
<span class="interviewed_num"> 被访问</span>
<span class="articles_num"> 原创</span>
<span class="rank"> 排名</span>
<span class="fans"> 粉丝</span>
</div>
<div class="introduce">我是一个在黑暗中大雪纷飞的人啊......</div>
</div>
</div>
<div class="reward_rank">
<div class="reward">
<span class="total_rank">原力等级 3</span>
</div>
<div class="total">
<span class="total_score">总分 </span>
<span class="mouth">当月 </span>
</div>
</div>
<div class="achievement">
<div class="user_achievement">个人成就</div>
<hr>
<div class="praise">
<img src="" alt="!">
获得 108 次点赞
</div>
<div class="commen">
<img src="" alt="!">
内容获得 33 次评论
</div>
<div class="collection">
<img src="" alt="!">
获得 9 次收藏
</div>
</div>
<div class="column">
<div class="user_column">TA 的专栏</div>
<hr>
<ul>
<li>
<img src="" alt="!">
<a href="">HTML 前端开发学习</a>
</li>
<li>
<img src="" alt="!">
<a href="">网络通信学习</a>
</li>
<li>
<img src="" alt="!">
<a href="">FTP 项目</a>
</li>
<li>
<img src="" alt="!">
<a href="">python 爬虫</a>
</li>
<li>
<img src="" alt="!">
<a href="">python 动态规划</a>
</li>
</ul>
</div>
<div class="hobby">
<div class="user_hobby">兴趣领域</div>
<hr>
<p>数据结构与算法</p>
<ul>
<li>
<img src="" alt="!">
排序算法
</li>
</ul>
<p>人工智能</p>
<ul>
<li>
<img src="" alt="!">
回归
</li>
</ul>
</div>
<div class="articles">
<div class="article_sort">
<a class="sort_link" href="https://baidu.com" target="_blank">按最近发布时间</a>
<span class="sort">按访问量</span>
<hr>
</div>
<div class="article">
<div class="title">奥特曼</div>
<div class="content">不知道写点什么好</div>
<div class="data">
<img src="" alt="!">
<span class="time">发布博客 2022.04.10</span>
<span class="read_num">304 阅读</span>
</div>
<hr>
</div>
<div class="article">
<div class="title">奥特曼</div>
<div class="content">不知道写点什么好</div>
<div class="data">
<img src="" alt="!">
<span class="time">发布博客 2022.04.10</span>
<span class="read_num">304 阅读</span>
</div>
<hr>
</div>
<div class="article">
<div class="title">奥特曼</div>
<div class="content">不知道写点什么好</div>
<div class="data">
<img src="" alt="!">
<span class="time">发布博客 2022.04.10</span>
<span class="read_num">304 阅读</span>
</div>
<hr>
</div>
<div class="article">
<div class="title">奥特曼</div>
<div class="content">不知道写点什么好</div>
<div class="data">
<img src="" alt="!">
<span class="time">发布博客 2022.04.10</span>
<span class="read_num">304 阅读</span>
</div>
<hr>
</div>
<div class="article">
<div class="title">奥特曼</div>
<div class="content">不知道写点什么好</div>
<div class="data">
<img src="" alt="!">
<span class="time">发布博客 2022.04.10</span>
<span class="read_num">304 阅读</span>
</div>
<hr>
</div>
<div class="article">
<div class="title">奥特曼</div>
<div class="content">不知道写点什么好</div>
<div class="data">
<img src="" alt="!">
<span class="time">发布博客 2022.04.10</span>
<span class="read_num">304 阅读</span>
</div>
<hr>
</div>
<div class="article">
<div class="title">奥特曼</div>
<div class="content">不知道写点什么好</div>
<div class="data">
<img src="" alt="!">
<span class="time">发布博客 2022.04.10</span>
<span class="read_num">304 阅读</span>
</div>
<hr>
</div>
<div class="article">
<div class="title">奥特曼</div>
<div class="content">不知道写点什么好</div>
<div class="data">
<img src="" alt="!">
<span class="time">发布博客 2022.04.10</span>
<span class="read_num">304 阅读</span>
</div>
<hr>
</div>
</div>
</body>
</html>
CSS 代码
body {
margin: 0;
background-image: url("08-简易博客背景.jpeg") ;
background-repeat: repeat-x;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
padding-left: 0;
margin-block-start: 0;
margin-block-end: 0;
}
div {
background: #eeeeee;
}
span {
background: #eeeeee;
}
.clearfix:after {
content: "";
clear: both;
overflow: hidden;
}
.blog_user {
margin: 100px 10% 0;
width: 80%;
height: 160px;
}
.blog_photo {
height: 100px;
width: 100px;
border-radius: 50%;
border: 5px solid white;
overflow: hidden;
float: left;
margin: -10px 10px 0 10px;
}
.blog_photo>img {
width: 100%;
}
.user_msg {
float: left;
}
.user_data {
margin: 0 0 20px;
}
.user_data span {
margin: 0 40px 0 0;
font-size: 14px;
color: grey;
}
.interviewed_num:before {
content: "9,975";
font-size: 18px;
font-weight: bolder;
color: black;
}
.articles_num:before {
content: '58';
font-size: 18px;
font-weight: bolder;
color: black;
}
.rank:before {
content: '38,965';
font-size: 18px;
font-weight: bolder;
color: black;
}
.fans:before {
content: "13";
font-size: 18px;
font-weight: bolder;
color: black;
}
.introduce {
font-size: 14px;
color: grey;
}
.reward_rank {
height: 75px;
width: 20%;
margin-top: 5px;
margin-left: 10%;
}
.reward {
margin-top: 5px;
}
.total_rank {
font-size: 18px;
font-weight: bolder;
margin-left: 8px;
}
.total {
background: #faeddc;
margin: 5px 8px 5px;
padding: 5px;
}
.total span {
background: #faeddc;
}
.total_score:after {
content: "236";
font-size: 18px;
font-weight: bolder;
color: black;
margin-right: 10px;
}
.mouth:after {
content: "20";
font-size: 18px;
font-weight: bolder;
color: black;
}
.achievement {
height: 120px;
width: 20%;
margin-top: 5px;
margin-left: 10%;
}
.user_achievement {
font-size: 18px;
margin-left: 8px;
padding-top: 5px;
}
.praise,.commen,.collection {
font-size: 14px;
margin-left: 20px;
margin-bottom: 5px;
}
.achievement img {
margin-right: 3px;
}
.column {
height: 200px;
width: 20%;
margin-top: 5px;
margin-left: 10%;
}
.user_column {
padding-top: 5px;
font-size: 18px;
margin-left: 8px;
}
.column img {
margin-right: 3px;
margin-top: 5px;
}
.column li {
margin-top: 5px;
margin-left: 20px;
}
.column li a {
text-decoration: none;
color: black;
font-size: 14px;
}
.column li a:hover{
color: grey;
}
.hobby {
margin-top: 5px;
width: 20%;
height: 180px;
margin-left: 10%;
}
.user_hobby {
font-size: 18px;
margin-left: 8px;
padding-top: 5px;
}
.hobby p {
margin: 5px;
}
.hobby ul li {
margin-left: 20px;
margin-top: 5px;
margin-bottom: 20px;
}
.hobby li img{
margin-top: 5px;
}
.articles {
width: 59.5%;
margin-left: 30.5%;
position: absolute;
top: 265px;
}
.article_sort {
margin: 5px 0;
}
.article_sort a {
margin-left: 10px;
margin-right: 20px;
}
.article {
margin: 0 20px;
}
.title {
margin-top: 10px;
margin-bottom: 8px;
font-size: 20px;
}
.content {
font-weight: lighter;
font-size: 14px;
}
.data {
margin-top: 15px;
margin-bottom: 20px;
font-weight: lighter;
font-size: 14px;
}
.time {
margin-left: 5px;
}
.read_num {
margin-left: 10px;
}
.sort_link {
display: inline;
}
.sort_link:link {
color: black;
}
.sort_link:hover {
color: #4e4e4e;
}
.sort_link:visited {
color: orangered;
}
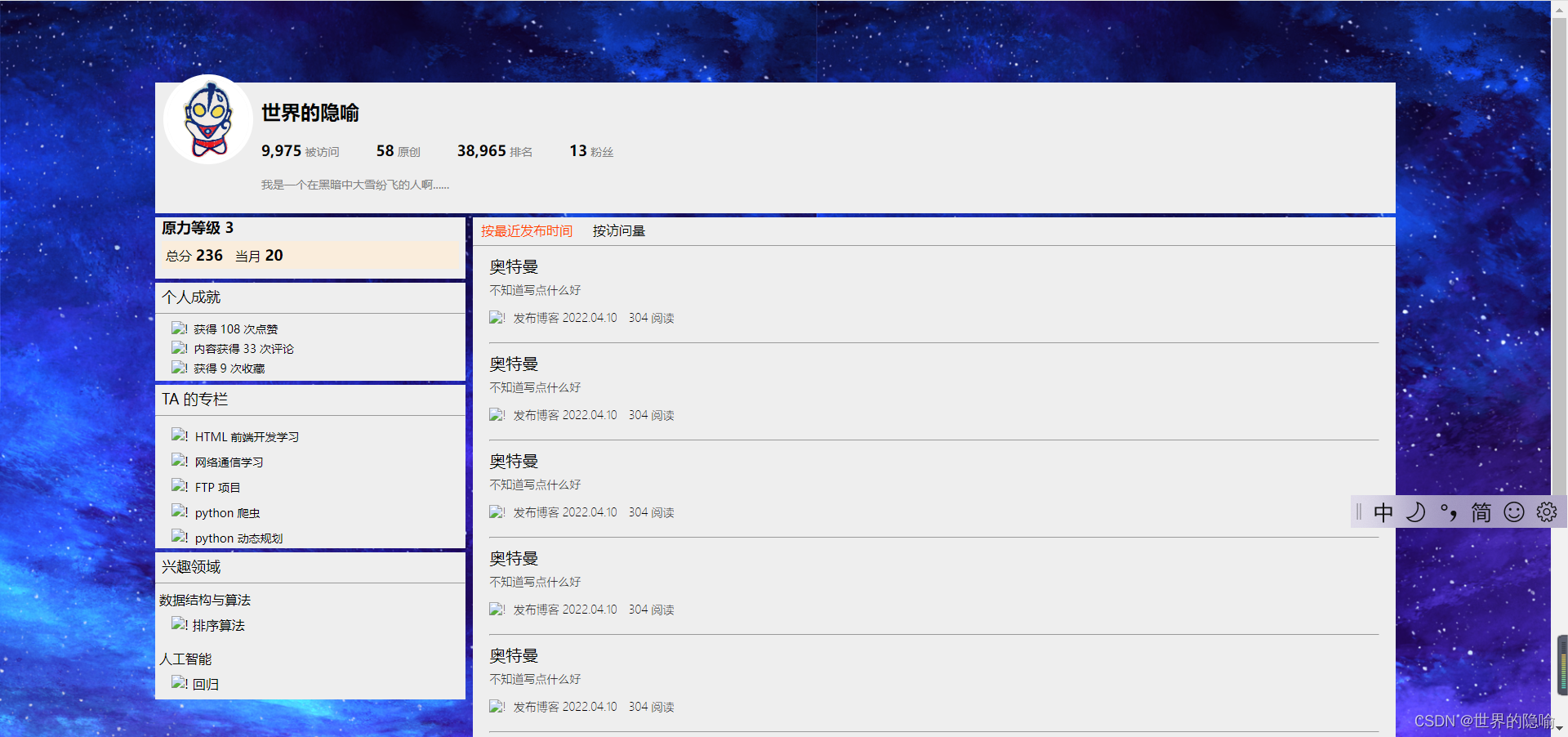
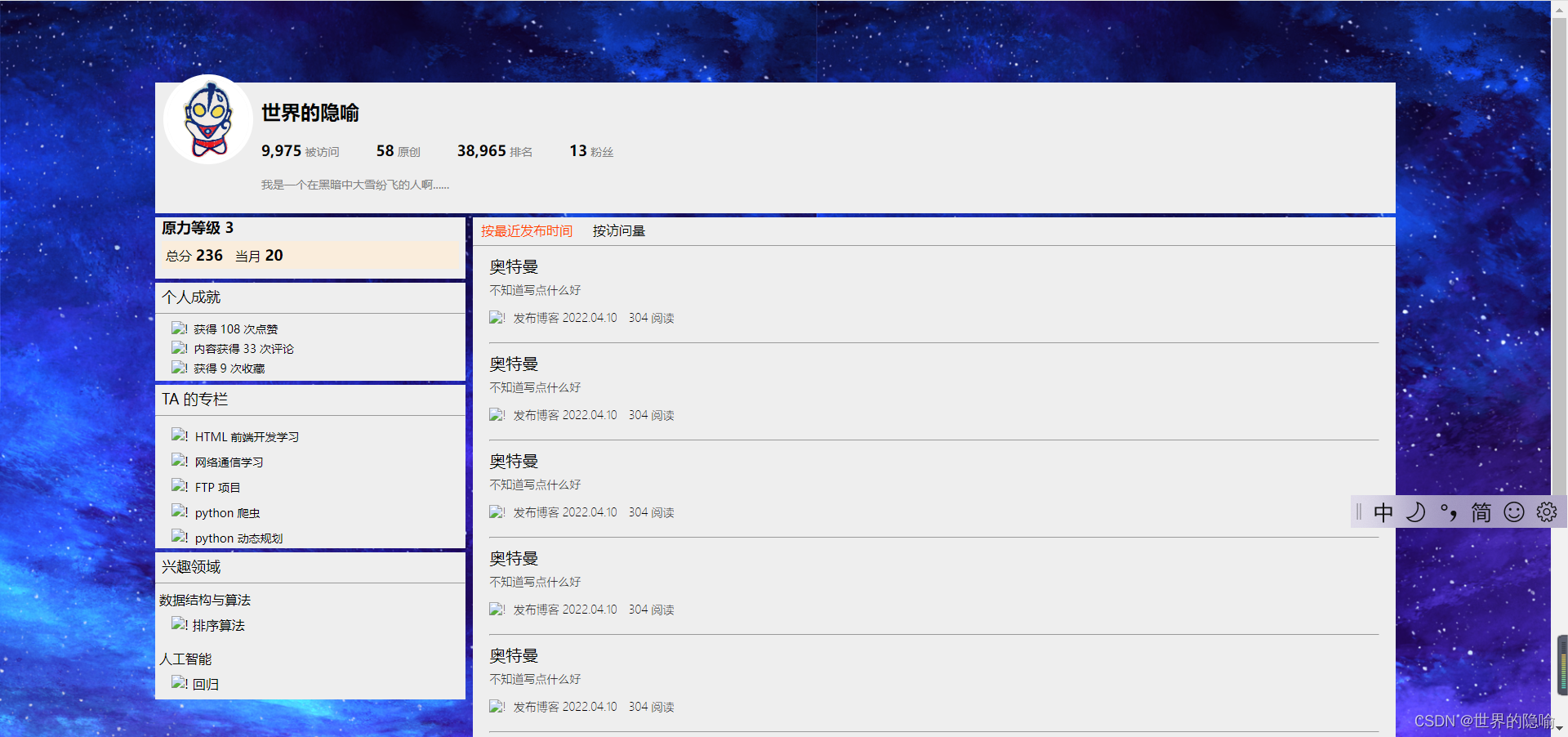
演示结果