DJango 学习(8)—— django 请求生命周期流程图 以及 路由层介绍
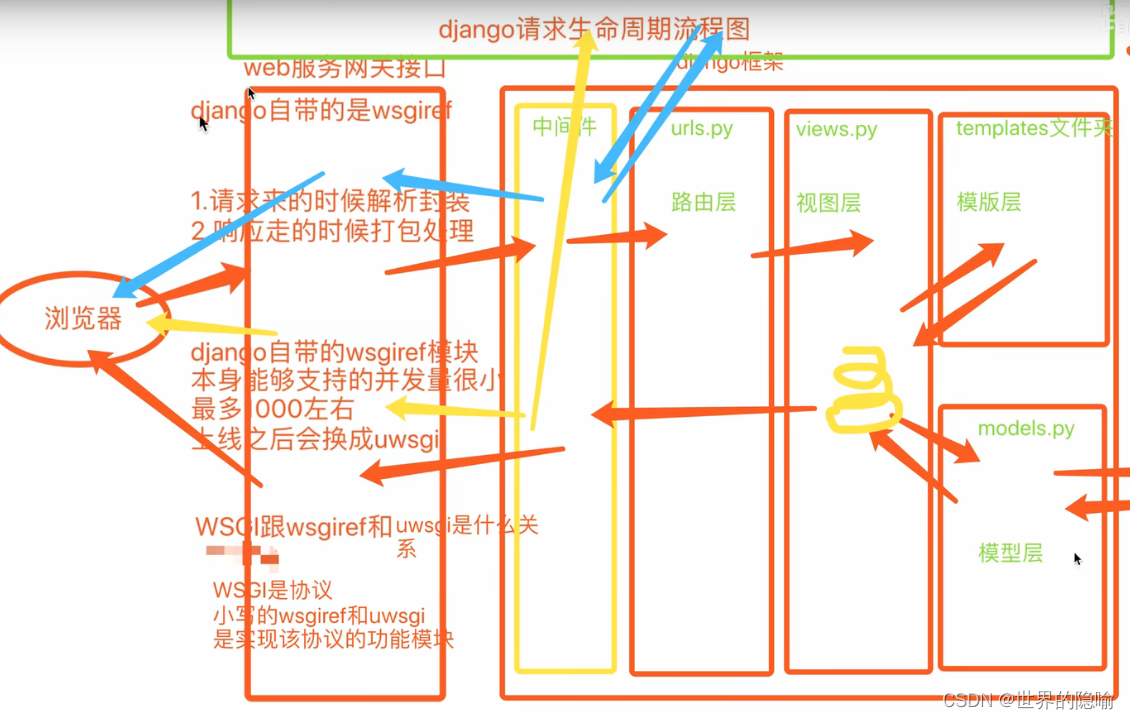
django 请求生命周期流程图


"""
缓存数据库
提前已经将你要想的数据准备好 你来直接拿就行
提高效率和响应时间
"""
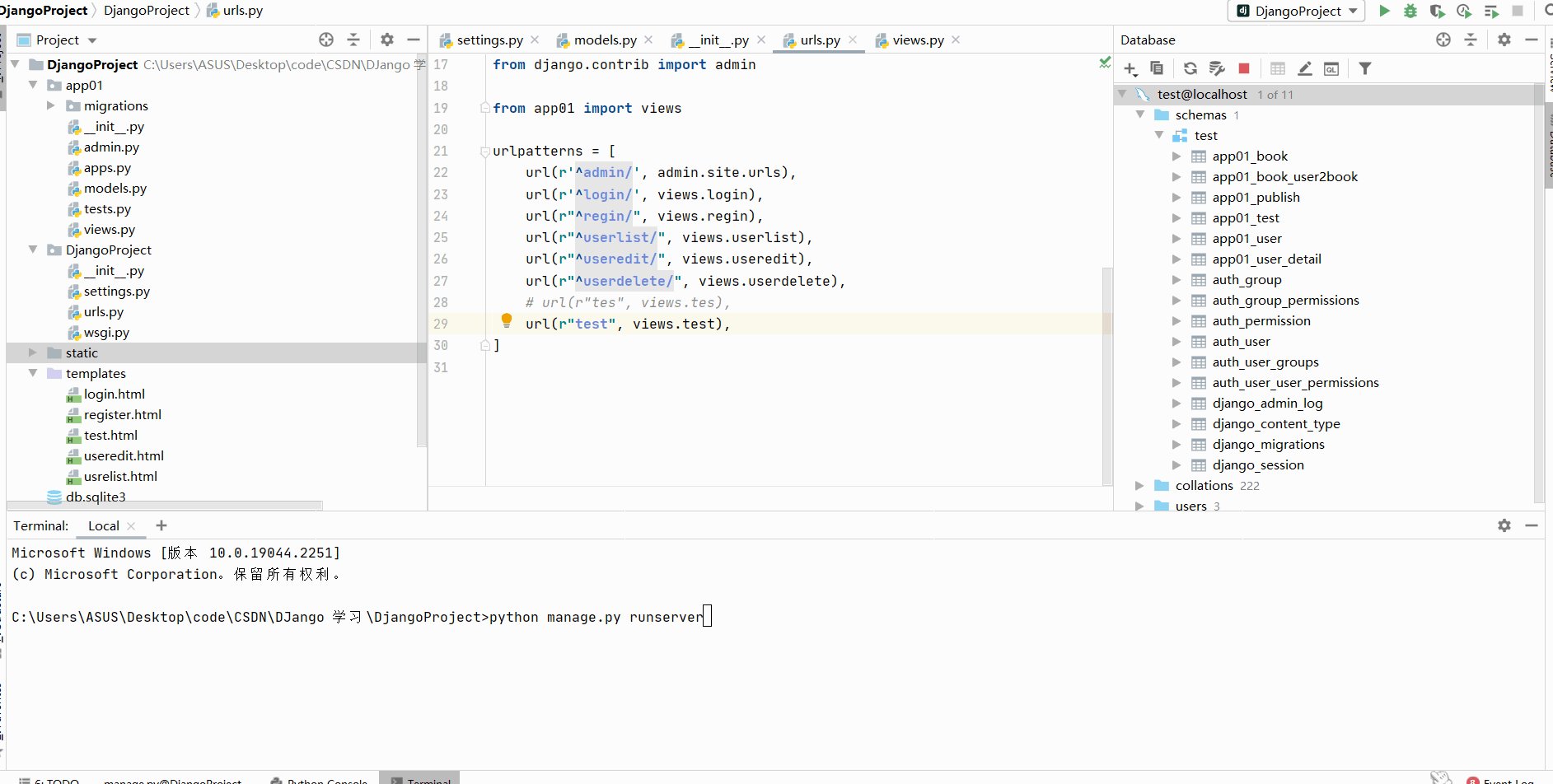
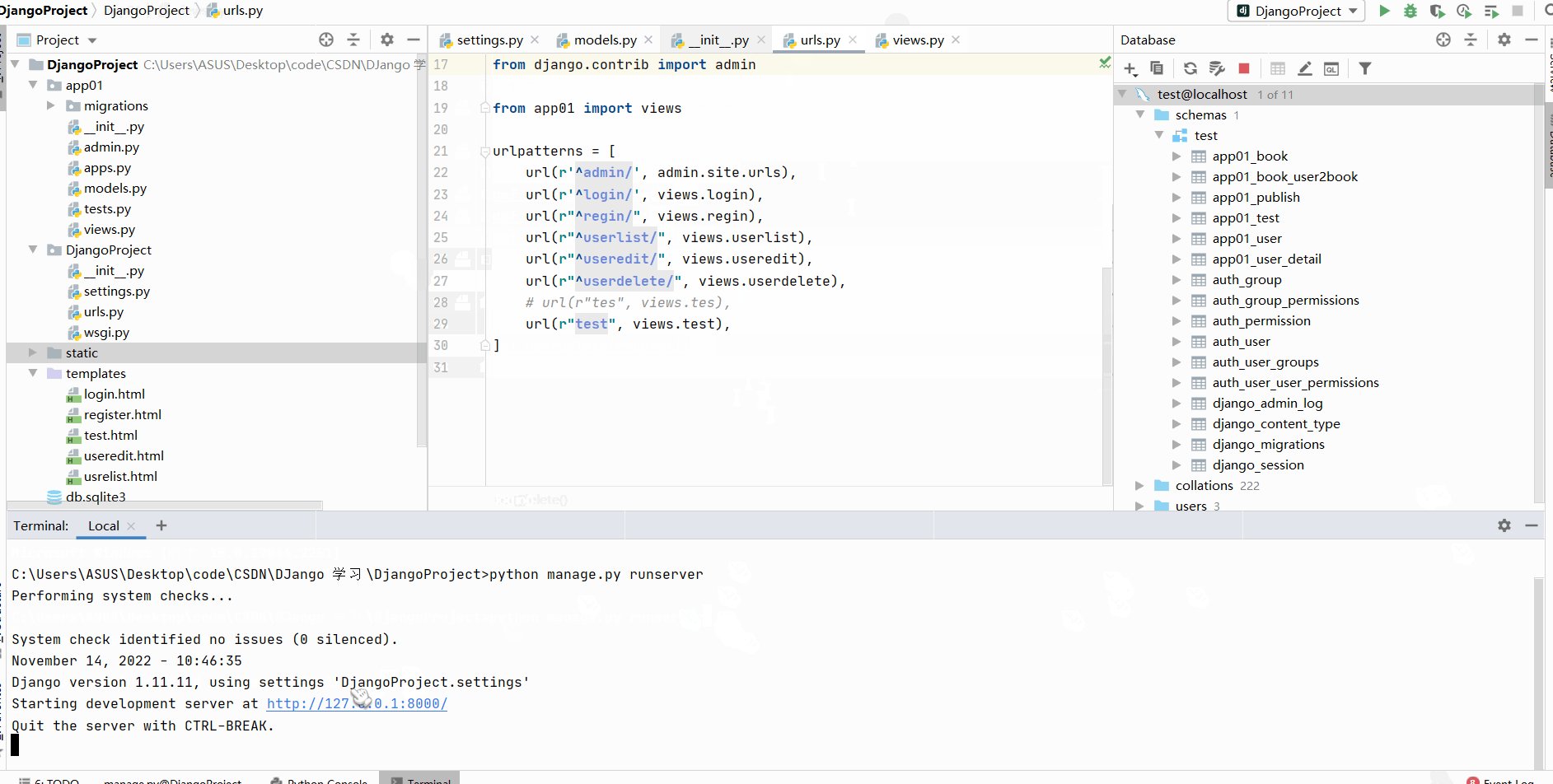
路由层
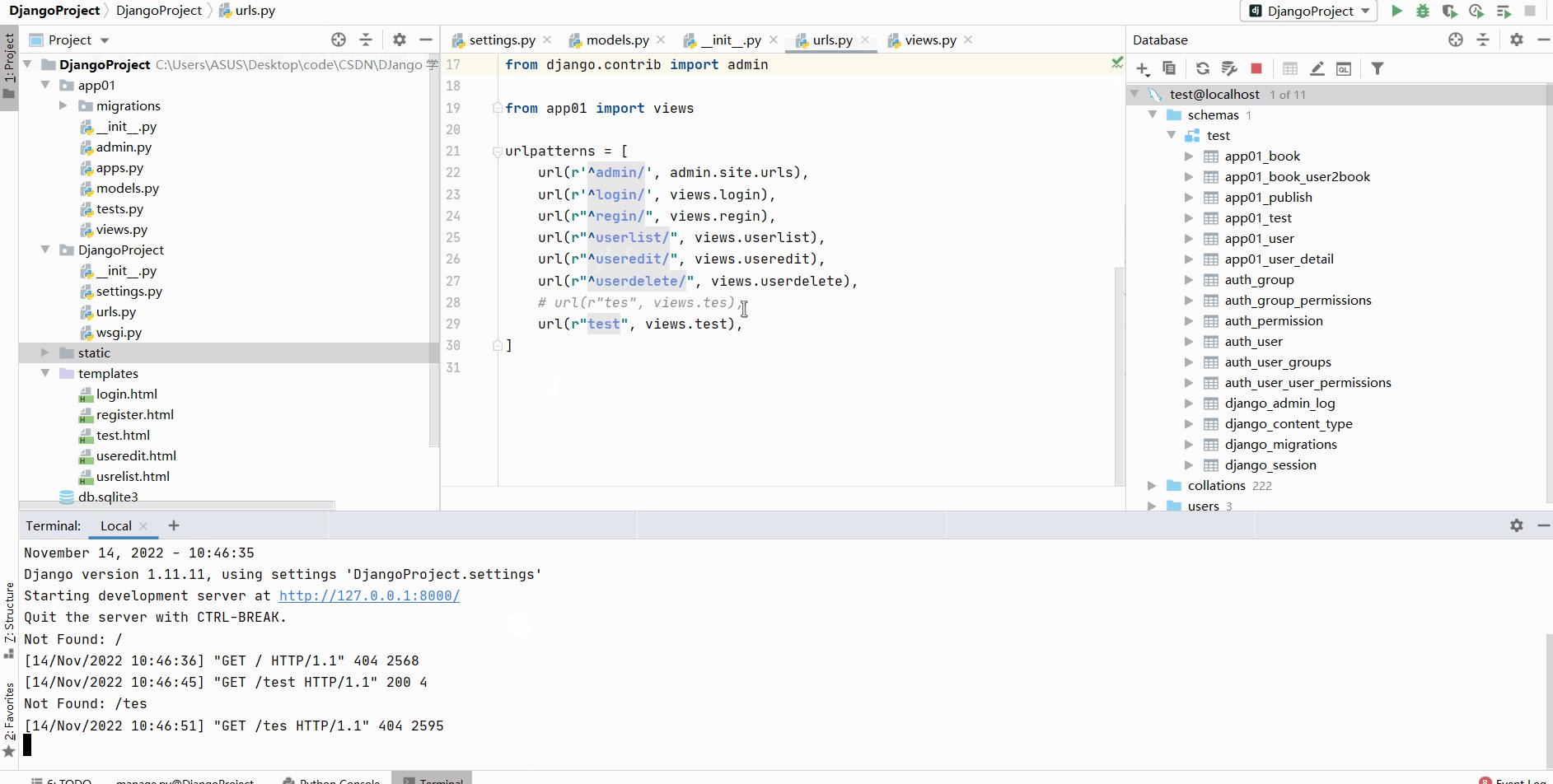
路由匹配
# 路由匹配
url(r"test", views.test)
url(r"testadd", views.testadd)
"""
url 方法第一个参数是正则表达式
只要第一个参数正则表单时能够匹配内容 那么就会立刻停止往下匹配
直接执行对应的视图函数
你在输入 url 的时候会默认加斜杠
django内部帮你做到重定向
一次匹配不行
url 后面加 斜杠 再来一次
"""
# 取消自动加斜杠
APPEND_SLASH = False
# 首页
url(r"^$", views.home)
演示

无名分组
"""
分组:就是给一段正则表达式用小括号括起来
"""
url(r"test/(\d+)/", views.test)
def test(request, xx)
print(xx)
return HttpResponse("test")
# 无名分组就是将括号内正则表达式匹配到的内容当作位置参数传递给后面的视图函数
有名分组
"""
可以给正则表单式起别名
"""
url(r"test/(?P<year>\d+)/", views.test)
def test(request, year)
print(year)
return HttpResponse("test")
# 有名分组就是将括号内正则表达式匹配到的内容当作关键字参数传递给后面的视图函数
无名分组和有名混用
# 不能混用
# 但是同一个分组可以使用 N 多次
无名、有名分组代码演示

反向解析
简单介绍
反向解析主要应用于:
模板(html 文件中)的超链接
视图(view.py)中的重定向
作用:
随着功能的增加会出现更多的视图,可能之前配置的正则表达式不够准确,于是就要修改正则表达式,但是正则表达式一旦修改了,之前所有对应的超链接都要修改,真是一件麻烦的事情,而且可能还会漏掉一些超链接忘记修改,有办法让链接根据正则表达式动态生成吗? 就是用反向解析的办法
简单来说,使用反向解析可以在 url.py改变正则表达式时,但是实际运行时却不用输入最近的网址,而实现网址的跳转
# 通过一些方法得到一个结果,该结果可以直接访问对应的 url 触发视图函数
# 先给路由与视图函数起一个别名
url(r"^func_k/", views.func, name="xxx")
# 反向解析
# 后端反向解析
from django.shortcuts import reverse
reverse("xxx")
# 前端反向解析
<a href="{% url 'xxx' %}">111</a>
反向解析代码演示
视图中的重定向
模板(html 文件中)的超链接
无名有名反向解析
# 无名反向解析
url(r"index/(\d+)/", views.index)
# 前端
{% url "xxx" 123 %}
# 后端
from django.shortcuts import reverse
reverse("xxx", args=(1,))
"""
这个数字写代码的时候应该放什么
数字一般情况下放的式数据的主键值 数据的编辑和删除
url(r"edit/(\d+)/", views.edit)
def edit(request, edit_id):
reverse("xxx", args=(edit_id, ))
{% for user_obj in user_queryset %}
<a href="{% url "xxx" user_obj %}">
{% endfor %}
"""
# 有名反向解析
url=(r"func/(?P<year>\d+)/", views.func, name="xxx")
# 前端
<a href="{% url 'xxx' year=123 %}">111</a>
<a href="{% url 'xxx' 123 %}">111</a>
# 后端
reverse("xxx", kwargs={"year": 123})
reverse("xxx". args=(123, ))
利用无名有名反向解析完成数据的增加查改
view.py
def R_useredit(request, id):
user_obj = models.User.objects.filter(id=id)
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
user_obj.update(name=username, possword=password)
return redirect("/R_userlist/")
return render(request, "R_useredit.html", locals())
def R_userdelete(request, id):
models.User.objects.filter(id=id).delete()
return redirect("/R_userlist/")
urls.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r"^R_userlist", views.R_userlist),
url(r"^R_useredit/(\d+)", views.R_useredit, name="useredit"),
url(r"^R_userdelete/(\d+)", views.R_userdelete, name="userdelete"),
url(r"^", views.home),
]
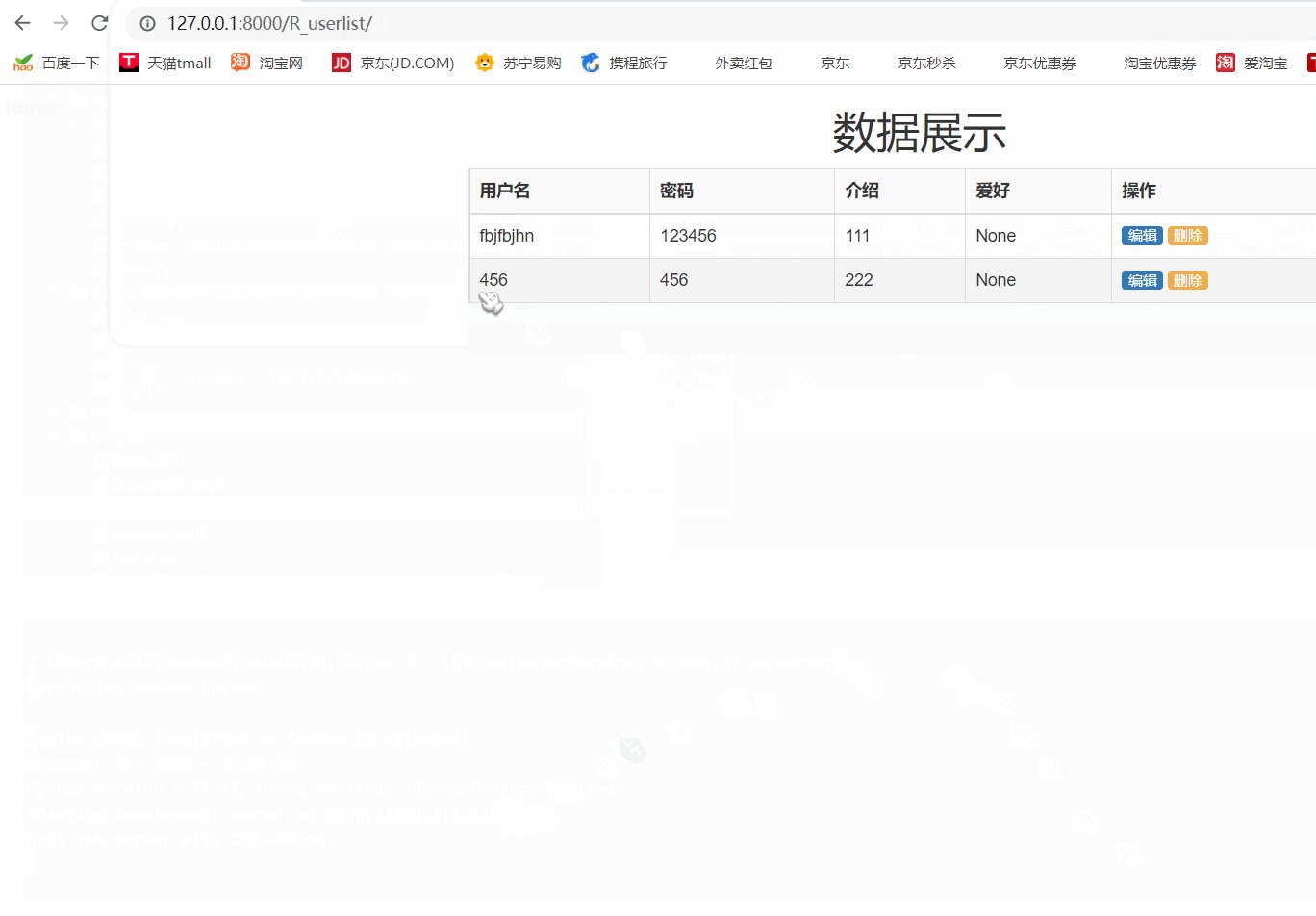
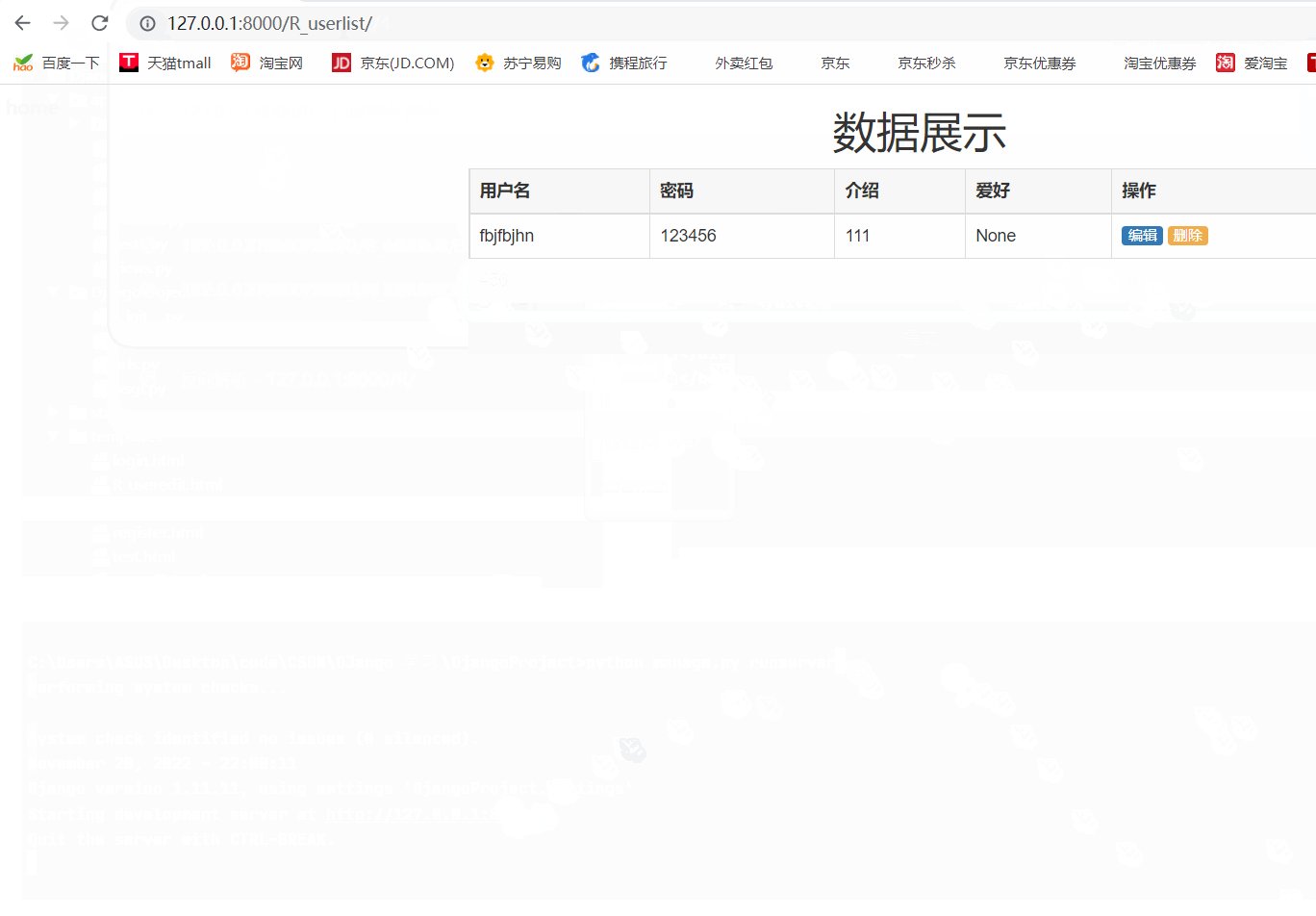
R_userlist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<script src="{% static "others/JQuery3.6.0.js" %}"></script>
<link rel = "stylesheet" href = "{% static 'others/bootstrap-3.4.1-dist/css/bootstrap.min.css' %}" >
<script src = "{% static 'others/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}" ></script>
</head>
<body>
<div class="container">
<h1 class="text-center">数据展示</h1>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-striped table-hover">
<tr>
<th>用户名</th>
<th>密码</th>
<th>介绍</th>
<th>爱好</th>
<th>操作</th>
</tr>
{% for foo in user_object %}
<tr>
<td>{{ foo.name }}</td>
<td>{{ foo.possword }}</td>
<td>{{ foo.hobby }}</td>
<td>{{ foo.info }}</td>
<td>
<a href="{% url "useredit" foo.id%}" class="btn-xs btn-primary">编辑</a>
<a href="{% url "userdelete" foo.id %}" class="btn-xs btn-warning">删除</a>
</td>
</tr>
{% endfor %}
</table>
</div>
</div>
</div>
</body>
</html>
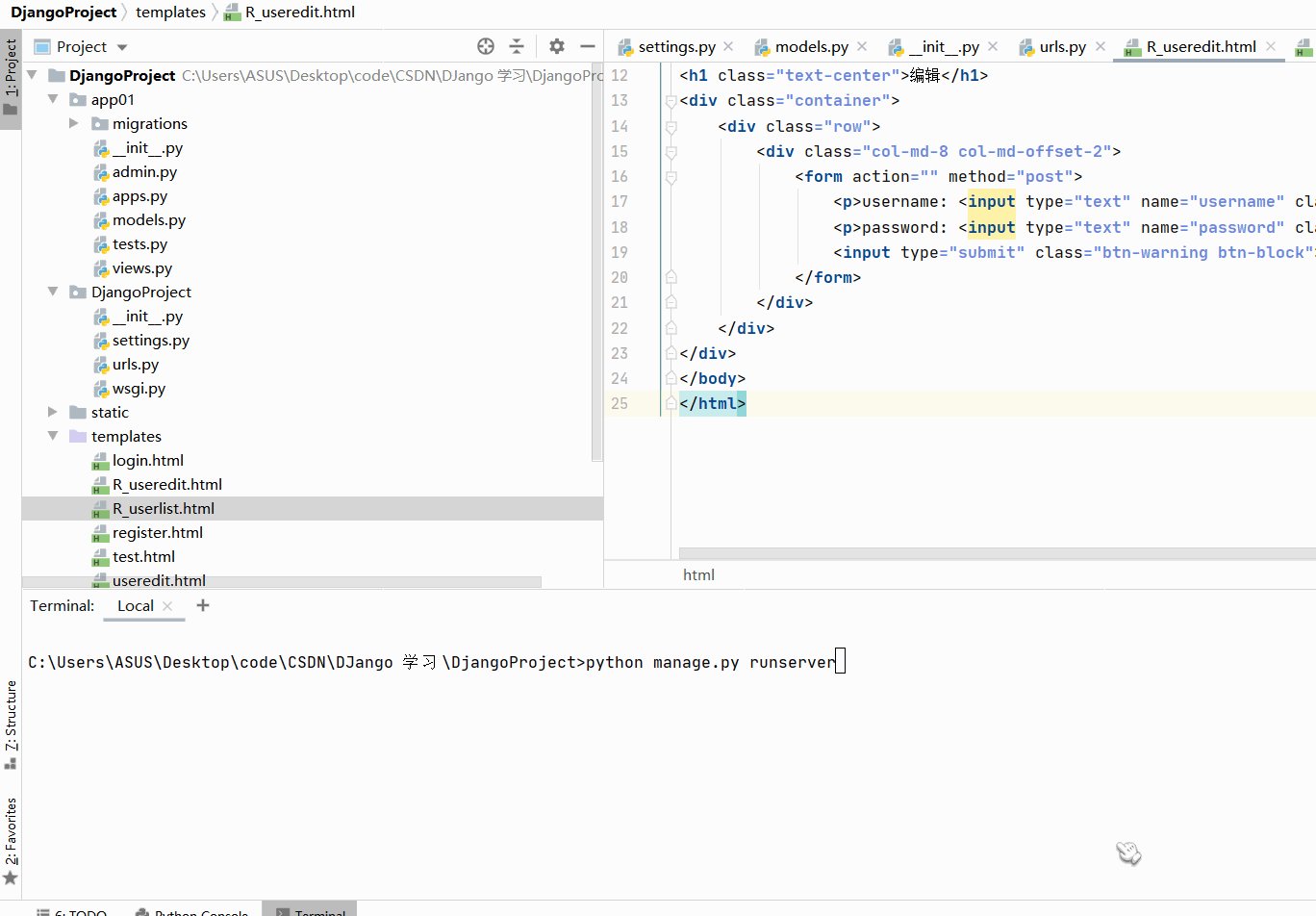
R_useredit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<script src="{% static "others/JQuery3.6.0.js" %}"></script>
<link rel = "stylesheet" href = "{% static 'others/bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src = "{% static 'others/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<h1 class="text-center">编辑</h1>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p>username: <input type="text" name="username" class="form-control" value={{ user_obj.name }}></p>
<p>password: <input type="text" name="password" class="form-control" value={{ user_obj.possword }}></p>
<input type="submit" class="btn-warning btn-block">
</form>
</div>
</div>
</div>
</body>
</html>
运行演示

路由分发
"""
django 的每一个应用都可以有自己的 templates 文件夹 url.py 和 static 文件夹
基于上述的特点,可以做到分组开发(每个人只写自己的APP)
当一个 django 项目中的 url 特别多的时候 总路由 urls.py 代码非常荣誉不好维护,这个时候也可以利用路由分发来减轻总路由的压力
利用路由分发之后 总路由不再干路由和视图函数的直接对应关系
而是做一个分发处理
识别当前 url 是属于哪个应用下的 直接分发给对应的应用去处理
"""
# 总路由
from django.conf.urls import url, inclued
from django.contrib import admin
from app01 import urls as app01_urls
from app02 import urls as app02_urls
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 路由分发
url(r"^app01", include(app01_urls)), # 只要前缀是 app01 开头 全部交给 app01 处理
url(r"^app02", include(app02_urls)), # 只要前缀是 app02 开头 全部交给 app02 处理
# 终极写法 推荐
url(r"^app01", include("app01_urls")) # 此时不需要导入 from app01 import urls as app01_urls
]
# 子路由
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r"^reg/", views.reg)
]
from django.conf.urls import url
from app02 import views
urlpatterns = [
url(r"^reg/", views.reg)
]
名称空间
# 当多个应用出现了相同的别名
"""
正常情况下反向解析并不能自动识别前缀
"""
# 名称空间
url(r"^app01", include(app01_urls), namespace="app01"),
url(r"^app02", include(app02_urls), namespace="app02"),
# 解析的时候
resverse("app01:reg")
{% urls "app01:reg" %}
# 保证名字不冲突
# 一般情况下,有多个 app,一般是命名为 “app01xxx” 的形式
伪静态概念
"""
静态网页
数据是写死的 万年不变
伪静态
将一个动态网页伪装成静态网页
为什么要伪装?
伪装的目的在于增大本网站的 seo 查询力度
并且增加搜索引擎收藏本网站的几率
"""
urlpatterns = [
url(r"^reg.html", views.reg)
]



